A component of CX that doesn’t get talked about nearly as much as it should is accessibility. Accessibility literally means the ability to access. According to the CDC, Accessibility is when the needs of people with disabilities are specifically considered, and products, services, and facilities are built or modified so that they can be used by people of all abilities.
In essence, accessibility is about equitable opportunity for everyone.
Since customer experience is the totality of all of the interactions a customer has with your brand, you cannot create a great experience without first establishing accessibility.
People with disabilities make up 20% of the population. How can you be truly customer-centric if you can’t serve one out of every five prospective customers? What kind of impression does that leave on your customers when they realize they can’t effectively use your product or services?
Accessibility is a wide-ranging topic, but in this article, I want to focus on web accessibility and how you can easily improve your website’s design to better serve all of your customers.
The Americans with Disabilities Act (ADA)
Before diving into web accessibility, you should first familiarize yourself with the Americans with Disabilities Act (ADA). The ADA is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life. This includes jobs, schools, transportation, and all public and private places that are open to the general public.
Title III of the ADA specifically involves the dynamic between businesses and customers. It prohibits private places of public accommodation from discriminating against individuals with disabilities. Examples of public accommodations include privately-owned, leased or operated facilities like hotels, restaurants, retail merchants, doctor’s offices, golf courses, private schools, day care centers, health clubs, sports stadiums, movie theaters, and so on.
Where do websites come into play? Well, in 2018, the Department of Justice officially affirmed that all websites are considered public accommodations. Therefore, they must comply with Title III of the ADA (previously, only government websites were required to be ADA accessible).
Web Accessibility
Web accessibility is essentially a set of rules, behaviors, code standards, and design guidelines that websites must follow to be fully accessible. The World Wide Web Consortium (W3C) outlined these guidelines in a manual known as the WCAG 2.1.
The WCAG 2.1 is the global standard for web accessibility and covers a range of disabilities. Web accessibility means responsible design that doesn’t create unnecessary barriers to privacy, dignity, and independence for everyone.
Ever since this change in 2018, thousands of businesses have been targeted with lawsuits. In fact, according to AccessiBe, for every business hour in 2019, a business was served for not being web accessible (legal experts have coined it a litigation tsunami!).
If you’re wondering, yes, even small businesses are required to comply with the ADA and be web accessible. SMBs especially have been hit with lawsuits and demand letters. Approximately 85% of ADA lawsuits in federal and state courts during 2018 were filed against small and medium retail businesses.
However, the threat of legislation should not be your motivating factor to ensure your website is fully accessible. What should? A desire to better serve your prospects and customers. I hope you agree that making your website easily accessible to people with all kinds of disabilities is the right thing to do.
Components of Web Accessibility
Individuals with disabilities often use tools like screen readers and assistive keyboards when accessing the internet. However, they can’t properly use your website if it’s not compatible with such technology.
Below are just some of the most common compliance errors and things to consider when designing your site.
- Font size: the ability to zoom or enlarge the text
- Color contrast: appropriate contrast between the background color and text color
- Alt text for images: alternative text is not only an SEO element. Its primary purpose is to help visually impaired users using screen readers understand what the image depicts within the context of a web page.
- Navigation: the ability for a site to be fully navigated via the keyboard. (Did you know that the tab key is the universal key for keyboard navigation?)
For a full list of guidelines, check out this resource. To check if your website is compliant, enter your URL here and download a report for your results.
The Solution
And if your website isn’t compliant, what do you do?
A solution that I found to be really helpful is AccessiBe. When I first educated myself on accessibility issues, I thought I was going to have to revamp my entire brand because I utilize tons of bright colors on my site.
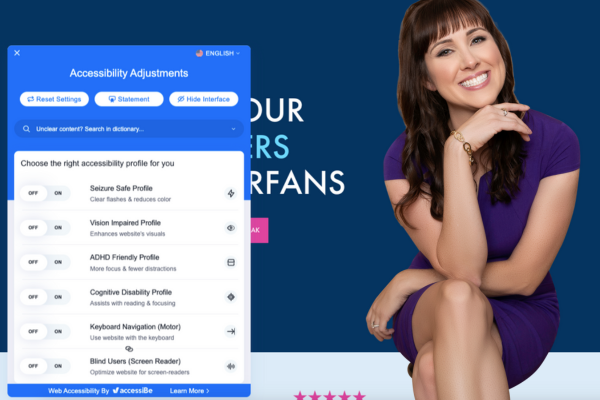
However, the AccessiBe Access Widget is a session-based tool that will automatically adjust the site for a specific user’s needs. For example, if you go to my website, you’ll notice the blue icon on the bottom left of the screen (this appears on every page of my site!)

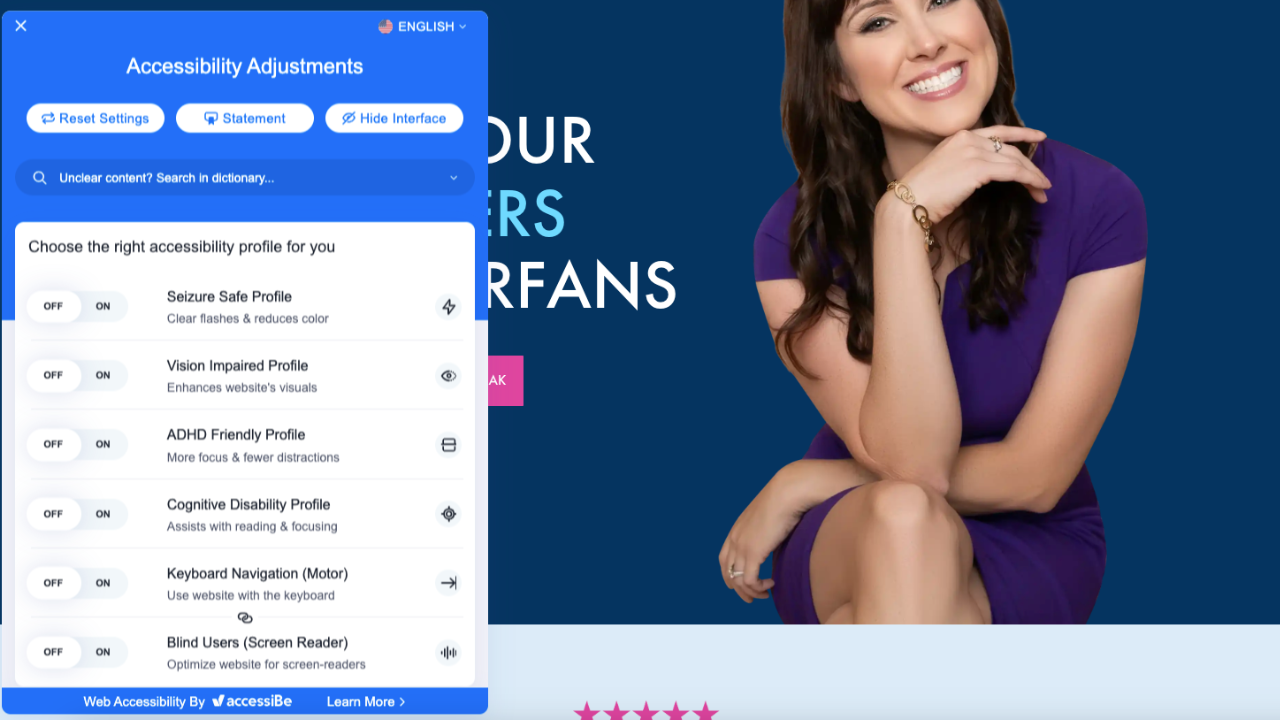
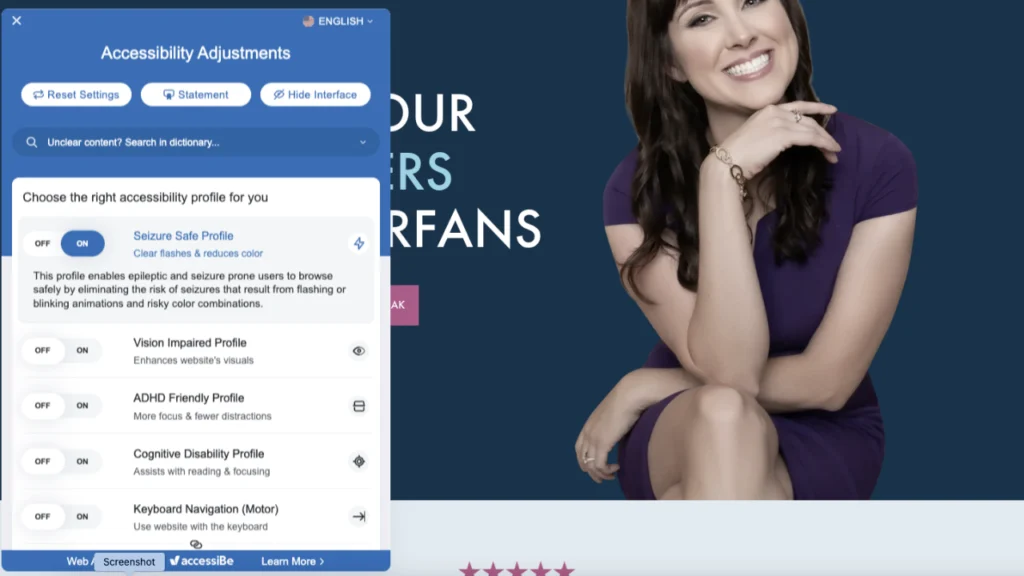
When you click the icon, a menu pops up with several different accessibility profile options. For instance, you can toggle on a seizure-safe profile to eliminate flashes and reduce color, a blind user profile to optimize the site for screen-readers, an ADHD-friendly profile for more focus & fewer distractions, and many others.

Here’s what the site looks like when I implement the seizure-safe profile:

There are also settings to adjust the font type and size, mute sounds, change the color of the mouse, hide images, and several more.
Instead of hiring a professional to manually update my entire site (and to review all future changes), this widget allows me to provide a personalized, seamless experience for each user’s needs while maintaining the original design.
It literally took me five minutes to install the access widget on WordPress. As a bonus, AccessiBe has tons of other amazing features. I’m still learning them all, but I was excited enough that I asked them about being a partner.
I’m (clearly!) passionate about making experiences equitable for all people, and that includes website experiences. Shoot me a message if you want to talk more about AccessiBe — or check out this link. (Disclosure: it’s an affiliate link, but only because I’m a superfan!)
How Web Accessibility Can Benefit Your CX Program
In order to have a great customer experience, you have to be able to interact with the business in the first place. Aside from the obvious benefits, an accessible website can positively impact your CX program in many ways.
1. Customer Loyalty
Since only 2% of the world’s top 1 million sites are accessible, your brand will stand out among its competitors if you become compliant. People with disabilities have limited online options, so they will be more likely to return to your website if you can serve them equally.
Plus, two-thirds of customers say that their social values shape their shopping behaviors. When customers notice that your brand is web accessible, they’ll want to continue supporting you.
2. Search Engine Optimization
When individuals with disabilities can’t fully access your site, they’ll leave and thus impact your bounce rate. With an improved bounce rate, search engines will rank your website higher. In addition, you can significantly boost your SEO by incorporating alt text on all of your images.
3. Personalization
According to HubSpot, 66% of customers expect companies to understand their needs. AccessiBe allows you to tailor the online experience for every customer with numerous user profiles and additional settings. With a fully accessible website, I’m showing prospective customers that I care about them as individuals and recognize that they are all unique.
Conclusion
Since the pandemic, more organizations are conducting their business online than ever before. If you want to reach a wider audience and provide the best possible experience for all customers, make sure your site is accessible. It’s not just important to individuals with disabilities; it matters to all of your customers that the brands they support are inclusive.